
Spark AR Studio для Instagram. Полное руководство
Заказать маску можно в telegram тут
Портфолио в Instagram тут
Цены на маски инстаграм тут
Тел. +79170266628
Группа в телеграм с примерами работ тут
Говорим о том, что такое Spark AR Studio, где его можно использовать и как создать свою первую AR-маску для Instagram, VK, Facebook, Snapchat.

Что такое SparkARStudio?
Spark AR Studio – это платформа дополненной реальности для Mac и Windows, которая позволяет с лёгкостью создавать AR-эффекты в мобильной камере. Словом, перед нами нечто вроде Photoshop или Sketch только в дополненной реальности.
Не хотелось бы разрушать ничьих иллюзий, но AR не так уж и инновационна. По факту, технология дополненной реальности существует уже около 40 лет (первые упоминания датируются 1960 годом)! И только в последние несколько лет она нашла мировое применение и плавно проникла в десятки отраслей: от игровой (Pokemon Go) до навигационной (Google Maps).
Отличным примером использования Spark AR станут социальные медиа, которые явно и яро следуют за лейтмотивами самой технологии. Большая часть успеха объясняется популярностью Instagram Stories. Насчитывая более, чем 500 млн активных пользователей в день (!) и обладая максимально удобным пользовательским интерфейсом и необузданным желанием миллионов делиться забавными, «отфильтрованными» селфи, Instagram восстаёт как идеальная среда для распространения AR в массы.

Судьбоносным стало решение Facebook в 2017 запустить собственное ПО для брендов и дизайнеров, которое позволило бы создавать оригинальные эффекты в Spark AR.
Spark AR Studio сперва была общедоступной платформой с одним «но»: если вы хотели, чтобы пользовательские AR-эффекты появились в Instagram, нужно было получить доступ к закрытой бета-версии программы.
Но теперь всё изменилось: любой желающий может создавать и публиковать собственные эффектыSpark AR Studio в сториз.
Последнее стало отличной возможностью для художников, брендов, бизнесменов и простых смертных проявить творческий подход и научиться воплощать воображаемое в реальность с помощью AR. Кроме этого, компании получили практически непобедимый маркетинговый инструмент.
Получается, с одной стороны у вас самый первый прыжок и прощупывание почвы в Spark AR, а с другой – поиск креативных способов создания и распространения собственного опыта в дополненной реальности.

Как компании могут использоватьSpark AR Studio в бизнес-целях?
Причин уйма, но самая главная связана со свободой творчества. Spark AR Studio – это модно.
Существует бесчисленное множество приложений с дополненной реальностью: косметические бренды используют её для «примерки» макияжа, мебельные заводы для того, чтобы показать, как их продукты будут выглядеть в жилом помещении, модные дома – чтобы создать виртуальную примерочную и предоставить выбор одежды и аксессуаров для виртуальной примерки.
Spark AR Studio, где человек может «попробовать» продукт, быстрее устанавливает связь между клиентом и производителем и, как следствие, увеличивает количество покупок и узнаваемость бренда. И также, всякий раз, когда кто-то использует один из ваших Spark AR Studio — эффектов в Instagram, он, по сути, продвигает его (и вас). Впоследствии создаётся эффект «снежного кома».
Раньше в Instagram была уникальная система блокировки фильтров (сначала нужно было подписаться на создателя). В итоге большинство тех, кто участвовал в бета-программе Spark AR Studio, обзавелись десятками тысяч подписчиков. Сейчас приложение использует обновлённую версию эффектов и облегчает поиск уникальных фильтров от сообщества создателей.
По данным Facebook, более 1 млрд человек использовали эффекты в Spark AR.

Где ещё можно использовать Spark AR?
- онлайн-шоппинг (Kylie Cosmetics);
- брендирование издательства (Buzzfeed Tasty);
- ситуативно (Rihanna) и пр.
Как получить доступ к пользовательским фильтрам в Spark AR?
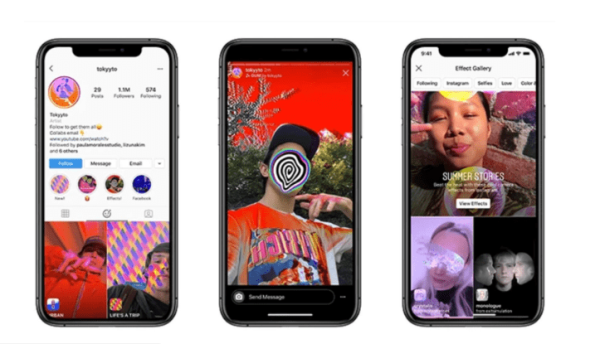
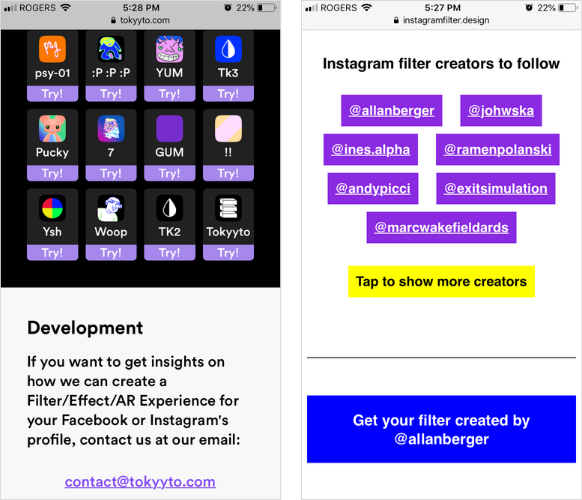
Обновлённый макет профиля Instagram для создателей Spark AR-фильтров упрощает процесс. Когда окажетесь в профиле создателя какого-нибудь Spark AR Studio -фильтра, найдёте новую вкладку эффектов над публикациями. Там можно посмотреть эффекты в дополненной реальности за всё время. При нажатии на Spark AR Studio -эффект, будет возможность запустить его и поделиться с сториз. Фильтры можно сохранять.
Также, пользователю предоставляется доступ к библиотеке с тысячами пользовательских эффектов. Последние можно сортировать по категориям и темам и добавлять в избранные.

Как начать создавать фильтры в Spark AR?
Чтобы начать работу с Spark AR Studio вам не нужно знать (или писать) код. Если вы новичок в мире графического дизайна, начните с изучения основ на официальных страницах Spark AR Studio и ознакомьтесь с инструкциями. Инструмент интуитивно понятен, а проявить свои творческие способности можете классическим методом проб и ошибок.
Facebook предоставляет тонну документации Spark AR Studio и руководств, где подробно рассказывается не только о том, как создавать эффекты в Spark AR Studio (текстуры, объекты, фильтры лица, игры и пр.), но и объясняет условия публикации.
Итак, чтобы начать процесс, вам необходимо:
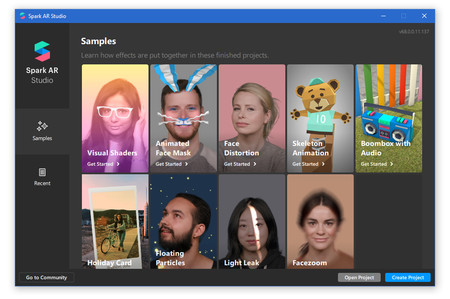
- скачать Spark AR Studio и изучить пользовательский интерфейс;
- просмотреть пособия и руководство пользователя;
- присоединиться к сообществам создателей, следить за сообществами sparkar.facebook.com и Spark AR Community Facebook Group;
- протестировать примеры эффектов и создать собственный FaceAR!
Как создать простую маску в SparkAR?
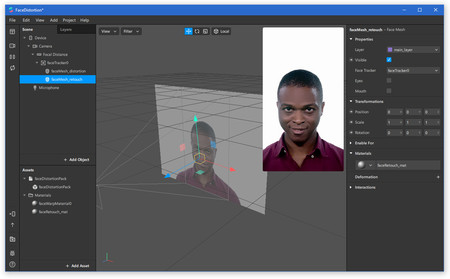
После того, как вы скачали и установили Spark AR Studio, нужно авторизоваться через Facebook. В правом нижнем углу Spark AR Studio приветственного окна нажмите ‘Create project’ – попадёте в интерфейс. Перед началом работы добавьте трекер лица: нажмите ‘Add object’, и в всплывающем окне два раза кликните на ‘Face Tracker’. Трекер нужен для того, чтобы элементы меняли местоположение при движении.

Следующий шаг Spark AR Studio – добавление изображения для отображения перед глазами. Опять нажмите ‘Add object’, а после два раза кликните на ‘Rectangle’.
В ‘Scene’, сцене, под ‘Face Tracker’ должны после появиться ‘rectangle0’ и ‘canvas0’. Нажимайте на ‘canvas0’ и переместите ‘Face Tracker’ так, чтобы ‘canvas0’ оказался его подгруппой.
Для того, чтобы ‘canvas0’ мог отследить ваше лицо, в блоке ‘Mode’ выставите ‘World Space’.

Сейчас идём к созданию непосредственно Spark AR маски. Скачайте faceFeminine.jpg и откройте этот файл в Adobe Illustrator/Photoshop. Растяните прямоугольник, который будет закрывать глаза и впишите туда что-нибудь.
Отключайте слой с лицом и экспортируйте маску на рабочий стол. Файл сохраняйте в формате PNG, его после нужно будет закинуть в текстуры.
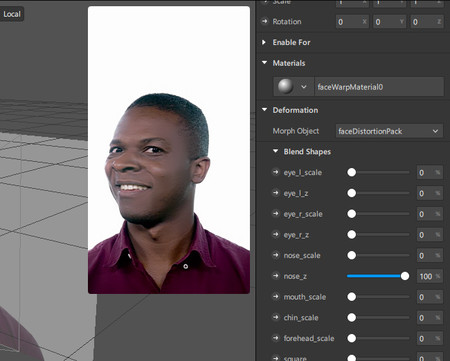
В панели слева нажимаем на ‘rectangle0’, а справа – на иконку рядом с ‘Materials’.
Появится материал Spark AR Studio, который зальёт полотно белым. Чтобы это исправить, в правой панели нажимайте на ‘material0’, в левой, в ‘Texture’ выбираем текстуру (наш файл).
Для корректировки размера текстуры в левой панели выберите ‘rectangle0’, в правой – ‘Size’, и получите возможность изменить размер.
Осталось только подкорректировать положение Spark AR-эффекта. Ставьте на паузу видео, нажимайте на ‘canvas0’ и редактируйте высоту текстуры (зелёный указатель – вверх/вниз, красный – влево/вправо, синий – вперёд/назад).

Готово! Теперь загружайте Spark AR Player на смартфон, подключайте его к компьютеру и перебрасывайте маску. Если после тестирования вас всё утраивает, в верхнем меню нажмите ‘File’, проверьте, что маска не выходит за границы максимально допустимого размера, и нажмите ‘Export’.
После этого нужно будет перейти в Spark A RHub, нажать в вверху на «Загрузку эффекта» и следовать указаниям. Всё будет интуитивно понятно, обещаем.